
【初心者向け】JavaScriptでできる5つのことを分かりやすく解説!ElectronやMonacaによるアプリ開発まで!
こんにちは!PA Labメディアです。今回の記事では
- 「JavaScriptって聞いたことあるけど、何ができるの?」
- 「JavaScriptの文法は勉強したけど、実際に何ができるか分からないから知りたい」
- 「プログラミング未経験だけど、JavaScriptに興味がある」
のような方を対象にした記事となっています。
ここを見ている方の多くの皆さんはJavaScriptというプログラミング言語の名前を聞いたことがあるかと思います。しかし、JavaScriptを使って実際にどんな事に応用できるか知っていますか?
JavaScriptはクライアントサイドで使用できる唯一のプログラミング言語となっています。
実はJavaScriptが使われているのはブラウザ上で動くクライアントサイドだけではありません。最近はサーバーサイドプログラミングやゲーム開発、クロスプラットフォームアプリ開発、Chrome拡張機能作成というように幅広く何にでも使用することが出来ます。
特に最近ではよく使用しているようなサービスやツールもJavaScriptベースで書かれている事があるので、今後必須の技術になっています。
この記事では、JavaScriptを使ってできる5つのことをご紹介します。ぜひ最後までご覧ください。
目次
JavaScriptを使ってできる5つのこと
ゲーム開発なども可能ですが、JavaScriptでできることは大きく分けると以下の5つです。
- Web開発: JavaScriptによるブラウザ上の操作(クライアントサイド)
- Web開発: Node.jsによるサーバー上の操作(サーバーサイド)
- iOS/Andoroidアプリ開発: Monacaによるアプリ開発
- Mac/Windows/Linuxアプリ開発: Electronによるアプリ開発
- 拡張機能開発: Chrome拡張機能やFirefox拡張機能
JavaScriptを使ってできる5つのこと(1) Web開発: JavaScriptによるブラウザ上の操作(クライアントサイド)

JavaScriptと聞いて大体の方がまず初めに思いつくのが、ブラウザ上で動作するクライアントサイドと呼ばれる機能になります。クライアントサイドのプログラミングがいわゆるフロントエンドエンジニアの方が携わる事が多い分野になります。
JavaScriptで使用される有名なフレームワークはいくつかあり、聞いたことがある方も多いと思います。
- jQuery
- React.js
- AngularJS
- Vue.js
- TypeScript
ライブラリとは分かりやすく言うと、「よく使う機能をまとめたもの」です。
このライブラリを使用することでとても効率的に開発出来るようになりますが、JavaScriptは近年特に進化が多く様々なライブラリが求められているケースが増えてきています。大体の場合は一つのフレームワークが触れるようになると、最低限のコーディングが可能です。
JavaScriptは簡単に触れる上に、見た目でプログラミングした結果が分かるため、人気のプログラミング言語となっています。特にクライアントサイドのプログラミングはJavaScriptしかないため、必須のスキルとなっています。
JavaScriptを使ってできる5つのこと(2) Web開発: Node.jsによるサーバー上の操作(サーバーサイド)

JavaScriptは元々ブラウザでしか動作しなかったですが、PythonやRubyのようにサーバー(パソコン)上でも使用できるようにした動作環境がNode.jsです。よくライブラリやフレームワークと混合している方がいますが、Node.jsはJavaScriptの実行環境で、これによりパソコン上でJavaScriptを動作させることが出来ます。
Node.jsを使用することでPythonやRubyと同じようなサーバーサイドのプログラミングが可能になりますし、クライアントサイド、サーバーサイド両方ともJavaScriptで書く事で環境が複雑になりにくく、同じJavaScriptで統一して書く事が出来るのは一つメリットになります。
JavaScriptを使ってできる5つのこと(3) iOS/Andoroidアプリ開発: Monacaによるハイブリッドアプリ開発

また最近ではハイブリッドアプリ開発と呼ばれる手法が出てきています。
ハイブリッドアプリ開発はHTMLでサービスを作って、アプリ内でブラウザを起動させる事で、簡単に複数のOSで動作するアプリが作れる仕組みの開発方法です。特徴としてはiOSやAndroidの専門的知識を身につけなくても、iOS,Androidに対応したモバイルアプリを簡単に作る事が出来る上に、それぞれのアプリを1から作らなくても全てのプラットフォームで動作するアプリが開発出来ます。
MonacaとはHTML5ハイブリッドアプリ開発ツールで、いくつかプランがありますが、無料の範囲でも十分アプリ開発が可能です。Monaca以外にもいくつかのハイブリッドアプリ開発のツールやライブラリがありますが、最も簡単に作成出来るのがMonacaです。
特にベンチャーの初期段階などリソースが沢山割くことが出来ない状況や特別な高速化が必要ないケースでは十分ハイブリッドアプリでも実用に全然耐えうるので、PA Labでは初期フェーズの開発はハイブリッドアプリを採用することが多いです。
JavaScriptを使ってできる5つのこと(4) Mac/Windows/Linuxアプリ開発: Electronによるアプリ開発
JavaScriptによるアプリ開発の仕組みはブラウザ上で動作するアプリを作成して、そのブラウザをアプリ化しているという仕組みになっていました。同等の仕組みによりパソコン向けのアプリケーション開発も行なう事が可能です。
Electronと呼ばれるGithubが開発しているソフトウェアフレームワークがあり、macOS/Windows/Linuxに対応したアプリ開発を行なう事が出来ます。非常に沢山のアプリケーションがElectronで行われています。

最も有名なものはVisual Studio Codeです。WindowsでもMacでもLinuxでも同じようにGUIのアプリを作成する事が出来るため、少ないコーディング量でツールやアプリケーション開発を行なう事が出来ます。
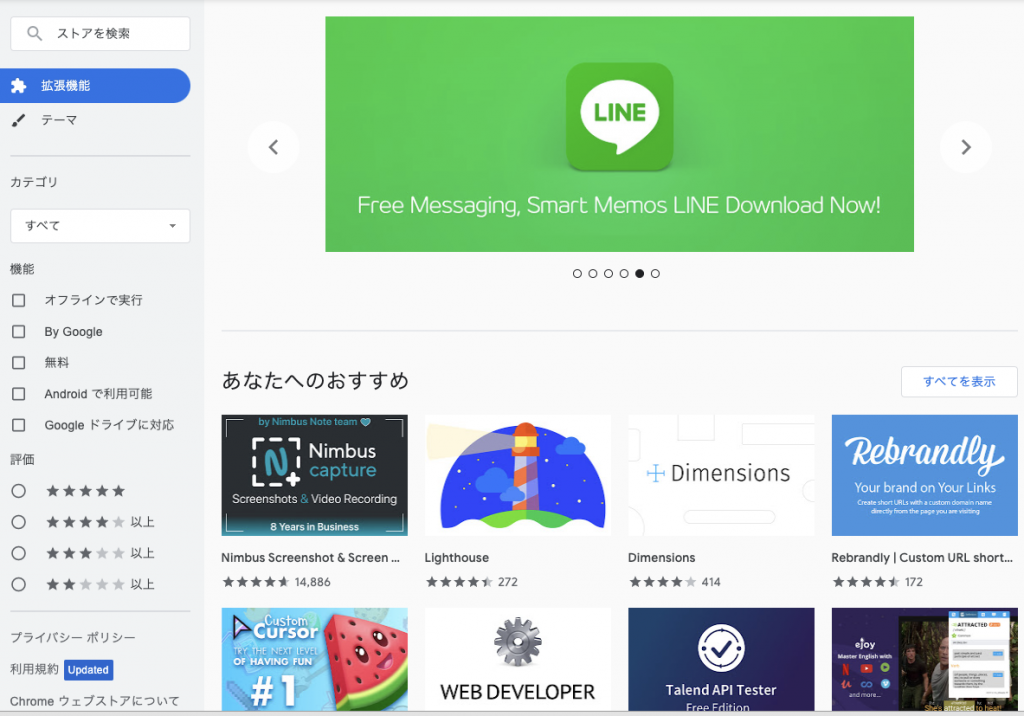
JavaScriptを使ってできる5つのこと(5) 拡張機能開発: Chrome拡張機能やFirefox拡張機能
Chrome拡張機能やFirefox拡張機能も主にJavaScriptで開発されています。
Chromeを使用している方は広告ブロッカーやスクリーンショット撮影など様々な拡張機能を導入されている方も多いかと思いますが、自前で作成して社内で使用することも可能です。
特に業務中にブラウザ上で仕事をする方は自動化を行なう拡張機能を作成して、社内で配布する事で業務効率化に直接的につなげる事も出来ます。例えば、ウェブサイトごとに商品情報をダウンロードするような作業ではツールとして一度作成してしまえば、効率の良い作業を行なう事が出来ます。

まとめ
JavaScriptは世界的に注目されており、日本でも近年需要が高まっています。更に応用先が非常に幅広いため、JavaScriptを一つ覚えておくと色々な開発が出来るようになります。更に記事中では述べませんでしたが、ゲーム開発にも使用することが出来ます。最も手軽に始める事ができる言語の一つだと思うので、まずは何かスキルを身に着けてみたい、という方はJavaScriptから始めて見るのはいかがでしょうか。
PA Labでは「AIを用いた自動化×サービス開発」の専門家として活動をしています。高度なデータ分析からシステム開発まで一貫したサービス提供を行っており、特に機械学習やディープラーニングを中心としたビジネス促進を得意としております。
無料で分析設計/データ活用に関するご相談も実施中なので、ご相談があればお問い合わせまで。









この記事へのコメントはありません。